Publicado por José Maldonado el 16 de marzo de 2018.
Este sitio está pensado para ir publicando las tareas y trabajos propuestos en el "Curso de HTML5, CSS y JQuery" dictado por MiriadaX.
En este curso se abordan aquellos detalles básicos del diseño de páginas webs que toda persona que se inicia en esta fascinante tarea debería saber.
Mi idea es ir aplicando los conocimientos que voy adquiriendo en el curso mediante la implementación inmediata de las orientaciones y consejos que se van facilitando a las y los integrantes a medida que el curso vaya desarrollándose. Entre los temas que se tratan a lo largo del curso están: el diseño o maquetación de una página web, árbol DOM en HTML5, nuevos aportes semánticos de HTML5, el uso de CSS3 (Hojas de Estilos en Cascada) para dar estilo a las páginas Webs creadas, la implementación de scripts en javascript para producir páginas webs dinámicas e interactivas, uso de los componentes y clases de Bootstrap para una mejor y más fácil implementación de lás páginas webs con responsive design, así como una breve introducción a las bondades que ofrece Google mediante la geolocalización de Google Maps además de una referencia básica de los eventos que se usan en las aplicaciones de dispositivos móviles, entre otros temas...

Publicado por José Maldonado el 16 de marzo de 2018.
En este módulo se realiza una explicación detallada de la estructura básica de una página web escrita en HTML5 así como las diferentes etiquetas (tags) que permiten acceder a las diferentes propiedades y atributos de la pàgina. Se explica como está estructurado su árbol DOM y cuál es su utilidad al momento de analizar una de estas páginas. También se trata el tema de anexar imágenes en nuestras páginas para crear un sitio ameno y divertido mediante el uso imágenes variadas. Por otro lado se explica como las hojas de estilo son usadas para darle un formato personalizado a los documentos que creamos para subir a la red. Las tareas propuestas en este módulo son:

Publicado por José Maldonado el 16 de marzo de 2018.
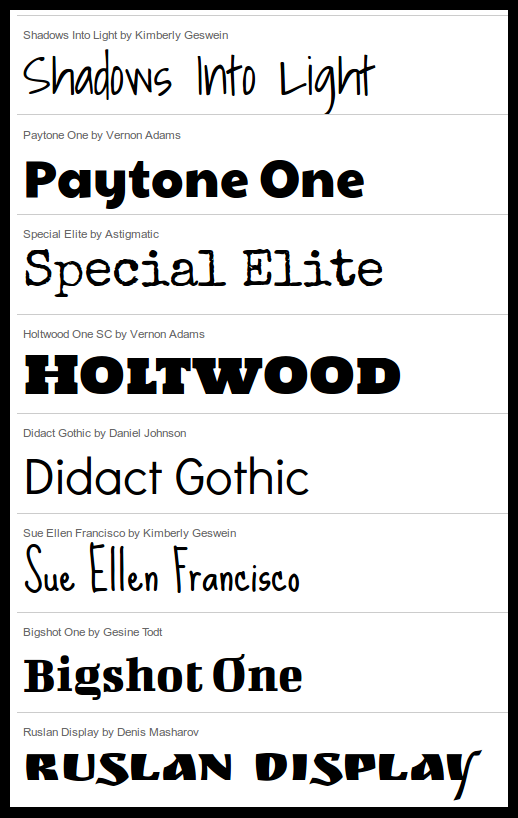
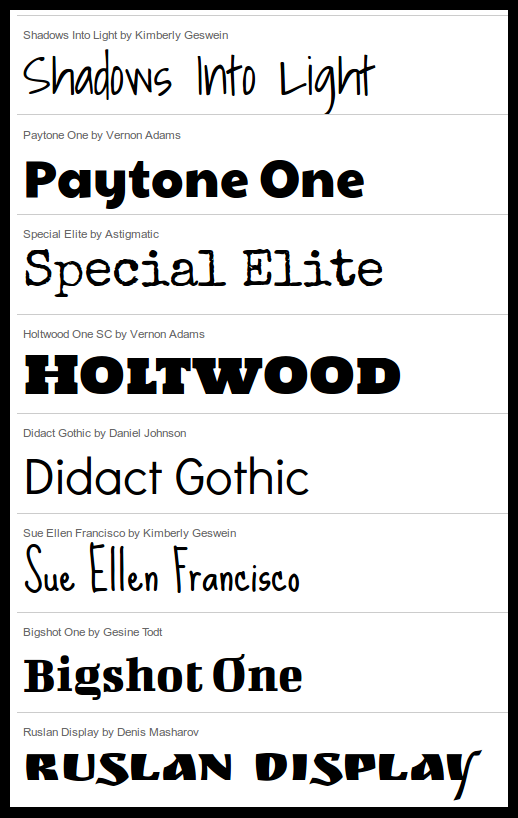
Todo documento escrito se ve notoriamente enriquecido por las fuentes que utilicemos al momento de redactarlo. En este módulo de este curso se explica con lujo de detalle cómo podemos cambiar las fuentes que usamos en nuestra páginas webs para darle la vistosidad que deseamos de acuerdo a nuestro gusto personal o adecuado al tema que trata la página en cuestión. También se sugiere el uso de sitios cómo Google, Font Awesome, entre otros que brindan el servicio de suministrar fuentes gratuitas para el desarrollo de páginas webs.

Publicado por José Maldonado el 16 de marzo de 2018.
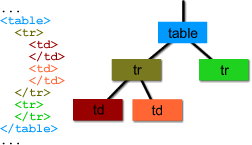
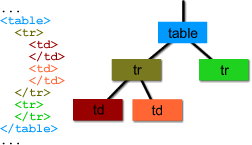
En el módulo III se demuestra cómo se accede a los elementos y propiedades que conforman el árbol DOM, de sus siglas en inglés de Document Object Model (Modelo de Objeto del Documento). El árbol DOM es la interfaz, medio de comunicación, que permite al programador o desarrollador hacer uso de los elementos que constituyen a una página web.

Publicado por José Maldonado el 16 de marzo de 2018.
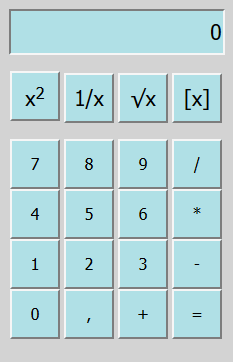
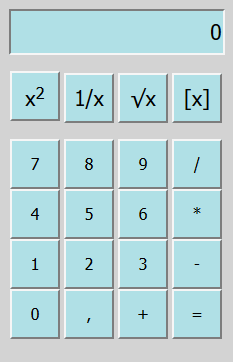
En este módulo se implementa una calculadora sencilla aplicando HTML5, CSS3 y programación Javascript. Las funciones utilizadas en este módulo son básicas y siguen una lógica simple de tal manera que puedan ser comprendidas fácilmente por los y las estudiantes que se inician en este campo de la programación con scripts de Javascript para una página web.

Publicado por José Maldonado el 16 de marzo de 2018.
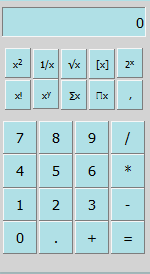
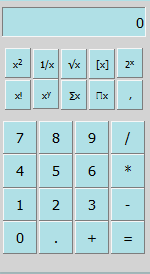
Continuamos con la calculadora, en esta ocasión, con una versión ampliada y mejorada. En este módulo se demuestra el uso de JQuery, una variante de Javascript, para la implementación de una calculadora científica. Como en el caso anterior se aplica HTML5, CSS3 y programación en JQuery. Análogamente, las funciones utilizadas en este módulo son básicas y de lógica simple para que el nivel de complejidad esté a nivel de aquellas personas interesadas en este tipo de actividades. Cómo se puede observar en el código fuente de la página, los scripts en JQuery ahorran muchas líneas de código lo que redunda en un resultado más sólido y fácil de analizar.

Publicado por José Maldonado el 16 de marzo de 2018.
Boostrap es un framework cuya utilización en el desarrollo de páginas webs se ha venido utilizando más y más frecuentemente por los desarroladores de páginas webs, esto es motivado por la facilidad que ofrece al momento de desarrollar páginas responsivas (páginas que se adaptan al tamaño del dispositivo en que se visualiza la página) con menor esfuerzo posible. En este módulo se demuestran algunas de las características que ofrece Bootstrap en el ámbito de producción de páginas webs.

Publicado por José Maldonado el 16 de marzo de 2018.
Es difícil hallar una página en la red que no posea un menú, en este sentido Boostrap contiene algunas características que nos permiten implementar un menú con sólo usar algunos tags, clases e identificadores dentro de la página en cuestión. En este módulo se presenta un trabajo de cómo se usa Boostrap en la implementación de un menú y de un Carusel (secuencia de imágenes) que le darán un aspecto profesional y ameno a tu sitio web.

Publicado por José Maldonado el 16 de marzo de 2018.
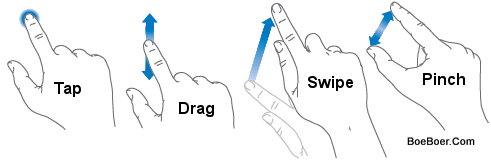
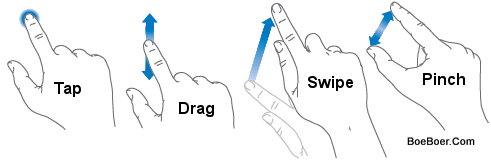
Con el fin de proporcionar soporte de calidad para usuarios de interfaces táctiles, los eventos táctiles dan la posibilidad de interpretar la actividad de los dedos en pantallas táctiles o trackpads. En este módulo se hace una referencia básica de estos eventos y de cómo pueden capturarse para desencadenar acciones determinadas en el dispositivo en cuestión.

Publicado por José Maldonado el 16 de marzo de 2018.
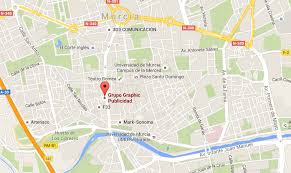
La geolocalización es la capacidad para obtener la ubicación geográfica real de un objeto, como un radar, un teléfono móvil o un ordenador conectado a Internet. La geolocalización puede referirse a la consulta de la ubicación, o bien para la consulta real de la ubicación. El término geolocalización está estrechamente relacionado con el uso de sistemas de posicionamiento, pero puede distinguirse de estos por un mayor énfasis en la determinación de una posición significativa (por ejemplo, una dirección de una calle) y no sólo por un conjunto de coordenadas geográficas. Este proceso es generalmente empleado por los sistemas de información geográfica, un conjunto organizado de hardware y software, más datos geográficos, que se encuentra diseñado especialmente para capturar, almacenar, manipular y analizar en todas sus posibles formas la información geográfica referenciada. Tomado de wikipedia